- WordPressアクションフックでHTML挿入
- 2024.04.05
- テーマファイルのテンプレートファイルを変更しなくてもOKなアクションフックの使い方です。Lightningで子テーマを使った場合にフッター部分にHTMLを挿入してみます。まず、該当のPHPファイルでdo_actionという記述を見つけます。もしも追加したい部分にdo_actionの記述があればソースはいじらずにその部分にHTMLの挿入が可能です。※functions.phpにアクションフックを追加するので必ずバックアップをとって編集する必要があります。今回は以下のようになっていたので、「lightning_copyright_before」がフック名です。<?php do_action( ‘lightning_copyright_before’ ); ?>(LightningのGeneration 3を利用したので対処ファイルは【_g3>template-parts>site-footer.php】)functions.php内に以下のように記述します。function sample_html(){ ?><div class=”sample-text”>追加したい文字</div><?php }add_action( ‘lightning_copyright_before’, ‘sample_html’ );※上記は、HTMLをそのまま記載するため、赤文字部分を追加する事でPHPを外しています。「add_action()」の第三引数に優先度(数値)を指定すると、指定した数値の小さい順に実行されるようになります。同じフックポイントに複数セットする時等で優先度が必要な場合に使うとよいでしょう。
- WPのカスタム投稿と固定ページのslugが同じ場合の表示について
- 2019.07.04
ある日固定ページの表示が急に変わってしまいましたので今後の参考の為に原因を記載します。
まず、これまでの固定ページのスラッグが「test」だったとすると以下のようなURLになります。
https://www.thrive-on.com/test今回の問題は、カスタム投稿を追加した際に固定ページのslugと同じ名前にしてしまった為
表示が変わってしまいました。カスタム投稿のアーカイブを使用しない場合は、has_archiveをfalseに設定すれば今回の問題は
発生せずに固定ページをそのまま表示していたのですが、has_archiveをtrueで
functions.phpに記述してしまった為でした。‘has_archive’ => false
但し、has_archiveをfalseに設定するとカスタム投稿の詳細ページも見れなく(404 NOT FOUND)なるので注意です。
- ワードプレスで簡単にソーシャルボタンを設置するプラグイン
- 2016.08.15
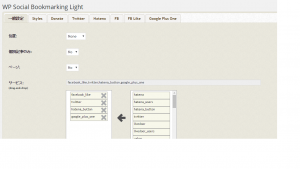
WP Social Bookmarking Lightは、ワードプレスの投稿ページや記事一覧ページなどに簡単にソーシャルボタンを設置できるプラグインですが、
なぜかトップページ等の記事一覧ページでソーシャルボタンが表示されませんでした。ですので、表示位置を「None」にして、好きなところに自由にボタンが設置できるようにしました。
適当なDIVで囲って下記のようにしました。
<div class="social_button"><?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?></div>
- ワードプレスに画像一覧を表示する
- 2016.05.26
ワードプレスのサイドバー等に記事で使用されている画像一覧を表示する方法です。
検索してもズバリ参考にできるページが無かったので自作してみました。今回は、「blog」というカスタム投稿タイプの記事から最新の15個の画像を表示するようにしていますが、表示条件は下記になります。
画像の表示数:15枚
一つの記事からの画像抽出数:1枚
画像を探す記事数:直近の100から(画像が入っていない投稿もあるため、多めの数字を設定)
各画像にはそれぞれの記事へのリンクを設置
ソースは下記になります。
※この例では「ul」を使用したリストで表示していますが、表示方法は適宜変更してください。
<ul class=”hogehoge”>
<?php
$loop = new WP_Query( array( ‘post_type’ => ‘blog’, ‘posts_per_page’ => 100 ) );
$i = 0;
while ( $loop->have_posts() ) : $loop->the_post();
if ($i >= 15) break;
$args = array(
‘post_parent’ => $post->ID,
‘post_type’ => ‘attachment’,
‘post_mine_type’ => ‘image’,
‘order’ => ‘ASC’,
‘posts_per_page’ => 1,
);
$attachments = get_children($args);
if (count($attachments) > 0) $i++;
foreach($attachments as $attachment):
$url = wp_get_attachment_image_src($attachment->ID, ‘sidebar-thumbnail’);
?>
<li><a href=”<?php the_permalink(); ?>”><img src=”<?php echo $url[0]; ?>” alt=”<?php the_title(); ?>” width=”60″ /></a></li>
<?php
endforeach;
endwhile;
?>
</ul>★「sidebar-thumbnail」はfunctions.phpで予めサイズを指定しています。