- MW WP Form代替:Snow Monkey Formsで「同意する」チェックボックスにリンクを設置する堅牢なカスタマイズ
- 2025.12.08
はじめに
WordPressのフォームプラグインとして長年愛用されてきた「MW WP Form」の開発が終了し、確認画面付きフォームの移行先として「Snow Monkey Forms」を採用するケースが増えています。
Snow Monkey Formsは非常に使い勝手の良いプラグインですが、実務でよくある「『プライバシーポリシーに同意する』の『プライバシーポリシー』の文字部分だけにアンカーリンクを貼る」というカスタマイズは、標準機能では設定できません。
さらに、JavaScriptを使って無理やりリンクを挿入しても、Snow Monkey Forms特有の画面遷移(Ajax)によって、「必須項目の入力エラーなどでフォームが再描画されると、せっかく貼ったリンクが消えてしまう」という問題が発生します。
本記事では、この問題を解決し、エラー時にもリンクが消えず、セキュリティも考慮した最も堅牢なカスタマイズ方法を解説します。
解決策の全体像
このカスタマイズは、以下の3つの手順で実現します。
-
Snow Monkey Formsの設定: フォームに識別用のクラス名を付与する。
-
PHP(functions.php): 特定のページでのみスクリプトを実行する。
-
JavaScript(MutationObserver): フォームの変更を監視し、エラー等でHTMLが書き換わっても即座にアンカーリンクを再適用する。
ステップ 1: Snow Monkey Forms側の設定
まず、フォームの編集画面(ブロックエディタ)で下準備を行います。
1-1. チェックボックスの作成
-
フォームに「チェックボックス」ブロックを追加し、設定で必須にします。
-
「OPTIONS」に、リンクにする前のプレーンテキストを入力します。
-
入力例:
プライバシーポリシーに同意する
-
1-2. 親ブロックへのクラス名設定
JavaScriptでフォームを特定するため、チェックボックスのブロックにクラス名を付けます。
-
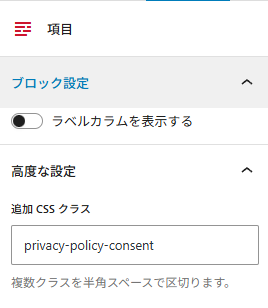
Snow Monkey Formsのチェックボックス全体のブロックを選択し、右側のサイドバーで「高度な設定」を開きます。
- ラベルを非表示にして、チェックボックスだけ表示するようにします。
-
「追加CSSクラス」に以下を入力します。
-
クラス名:
privacy-policy-consent
-
ステップ 2: コードの設置(functions.php)
以下のコードを、テーマの
functions.phpまたはプラグイン「Code Snippets」に追加してください。このコードは以下の処理を自動で行います。
-
お問い合わせページ(
contact)でのみ実行し、パフォーマンスを維持。 -
指定したテキストをアンカーリンク付きのHTMLに置換。
-
MutationObserverを使い、フォームの再描画後もリンクを維持。 -
rel="noopener noreferrer"を付与し、セキュリティとパフォーマンスを確保。
<?php
/**
* Snow Monkey FormsのチェックボックスラベルをJavaScriptで書き換えてリンクを挿入する
* – 特定のページでのみ実行
* – エラー表示時のリンク消失に対応(MutationObserver使用)
* – セキュリティ対策(noopener noreferrer)済み
*/
function smf_add_privacy_policy_link() {
// 【重要】フォームが設置されているページのスラッグに合わせて修正してください
if ( ! is_page(‘contact’) ) {
return;
}// jQueryが読み込まれていることを確認
wp_enqueue_script(‘jquery’);// JavaScriptコードを定義
$script = <<<EOT
(function($) {
function applyPrivacyPolicyLink() {
// ステップ1で設定したCSSクラスを持つ要素を検索
let consentField = $(“.privacy-policy-consent”);if (consentField.length) {
// その要素内のチェックボックスのラベルを全て取得
consentField.find(“.smf-checkbox-control__label”).each(function() {
let label = $(this);// 無限ループ防止:既にリンク適用済みなら何もしない
if (label.find(‘a’).length > 0) {
return;
}// ラベルのテキストが「プライバシーポリシーに同意する」と完全に一致するか確認
if ($.trim(label.text()) === “プライバシーポリシーに同意する”) {// アンカーリンク付きの新しいHTMLに置換
// 【重要】URLは実際のプライバシーポリシーページのパスに合わせてください
// target=”_blank”使用時の脆弱性対策としてrel=”noopener noreferrer”を付与
let newHtml = ‘<a href=”/privacy-policy/” target=”_blank” rel=”noopener noreferrer”>プライバシーポリシー</a>に同意する’;label.html(newHtml);
}
});
}
}// ページ読み込み完了時に実行
$(document).ready(function() {
// 1. 初回実行
applyPrivacyPolicyLink();// 2. MutationObserverでDOMの変更を監視
// エラー表示などでフォームがAjax再描画された際にリンクを再適用する
const targetNode = document.querySelector(‘.privacy-policy-consent’);
if (targetNode) {
const observer = new MutationObserver(function(mutationsList, observer) {
// 変更が発生したら、リンク適用関数を実行
applyPrivacyPolicyLink();
});// 監視オプション: 子要素や属性の変更を監視
const config = { childList: true, subtree: true, attributes: true };// 監視を開始
observer.observe(targetNode, config);
}
});
})(jQuery);
EOT;// 作成したJavaScriptコードをインラインで追加
wp_add_inline_script(‘jquery’, $script);
}
add_action(‘wp_enqueue_scripts’, ‘smf_add_privacy_policy_link’);
?>修正が必要な箇所
-
if ( ! is_page('contact') ): フォームを設置している固定ページのスラッグに変更してください。 -
href="/privacy-policy/": サイト内の実際のプライバシーポリシーページのURLに変更してください。
技術的なポイント:なぜ「MutationObserver」が必要なのか?
Snow Monkey Formsは、確認画面への遷移やエラー表示の際、ページ全体を再読み込みせず、JavaScript(Ajax)を使ってフォーム部分だけを動的に書き換えます。
通常のJavaScript(
document.readyのみ)では、最初のページ表示時にしかリンク置換が行われません。そのため、ユーザーが入力ミスをしてエラーメッセージが表示された瞬間、フォームが初期化されてリンクが消えてしまうのです。これを防ぐために採用しているのが
MutationObserver(DOM変更監視) です。 これは「指定したHTML要素に変化があったら即座に知らせる」機能で、これにより**「フォームが書き換わったら、すかさずリンクを貼り直す」**という処理が可能になり、どんな状況でもリンクが表示され続けるようになります。まとめ
MW WP Formの終了に伴い、Snow Monkey Formsへの移行が進んでいますが、こうした細かい要件を満たすには少し工夫が必要です。
今回紹介した方法は、単にリンクを貼るだけでなく、以下の点を考慮した実務レベルのコードです。
-
UXの維持: エラーで再描画されてもリンクが消えない。
-
安全性:
noopener noreferrerでセキュリティリスクを排除。 -
効率性: 必要なページだけで動作し、サイトを重くしない。
「同意チェックボックスのテキストにリンクを入れたい」という案件に遭遇した際は、ぜひこのコードを活用してみてください。
-
- WordPressアクションフックでHTML挿入
- 2024.04.05
- テーマファイルのテンプレートファイルを変更しなくてもOKなアクションフックの使い方です。Lightningで子テーマを使った場合にフッター部分にHTMLを挿入してみます。まず、該当のPHPファイルでdo_actionという記述を見つけます。もしも追加したい部分にdo_actionの記述があればソースはいじらずにその部分にHTMLの挿入が可能です。※functions.phpにアクションフックを追加するので必ずバックアップをとって編集する必要があります。今回は以下のようになっていたので、「lightning_copyright_before」がフック名です。<?php do_action( ‘lightning_copyright_before’ ); ?>(LightningのGeneration 3を利用したので対処ファイルは【_g3>template-parts>site-footer.php】)functions.php内に以下のように記述します。function sample_html(){ ?><div class=”sample-text”>追加したい文字</div><?php }add_action( ‘lightning_copyright_before’, ‘sample_html’ );※上記は、HTMLをそのまま記載するため、赤文字部分を追加する事でPHPを外しています。「add_action()」の第三引数に優先度(数値)を指定すると、指定した数値の小さい順に実行されるようになります。同じフックポイントに複数セットする時等で優先度が必要な場合に使うとよいでしょう。
- WPのカスタム投稿と固定ページのslugが同じ場合の表示について
- 2019.07.04
ある日固定ページの表示が急に変わってしまいましたので今後の参考の為に原因を記載します。
まず、これまでの固定ページのスラッグが「test」だったとすると以下のようなURLになります。
https://www.thrive-on.com/test今回の問題は、カスタム投稿を追加した際に固定ページのslugと同じ名前にしてしまった為
表示が変わってしまいました。カスタム投稿のアーカイブを使用しない場合は、has_archiveをfalseに設定すれば今回の問題は
発生せずに固定ページをそのまま表示していたのですが、has_archiveをtrueで
functions.phpに記述してしまった為でした。‘has_archive’ => false
但し、has_archiveをfalseに設定するとカスタム投稿の詳細ページも見れなく(404 NOT FOUND)なるので注意です。
- javascript、ajaxのデバッグ(備忘録)
- 2018.06.08
javascript、ajaxのデバッグですが、変数の値やajaxの戻り値などを見るのに
alert関数で変数などの中身を表示することは出来ますが、ajaxの戻り値が長い場合に
中身を見てみたいとなった時alert関数では全て表示されなかったり、
コピペできなかったりと不便です。
そんな時はconsole.log(hogehoge)とすると便利です。
今回、ajaxの戻り値がhtmlでかなり長文だったためalert関数では全て表示されず、コピーもできないので最初は画面で追ってみましたがどうにも不便なためコンソールに出力して確認することで作業の時短になりました。
- ウィンドウ幅で読み込むJavascriptを切り替える
- 2018.06.06
レスポンシブデザインの際に、PC用とスマホ用で別のJSを使用する必要があったので、
その方法を記載しておきます。<script type=”text/javascript”>
jQuery(document).ready(function($) {
if (window.matchMedia( ‘(min-width: 768px)’ ).matches) {
$.ajax({
url: ‘●●●●●_pc.js’,
dataType: ‘script’,
cache: false
});
} else {
$.ajax({
url: ‘●●●●●_sp.js’,
dataType: ‘script’,
cache: false
});
}
});
</script>ブレイクポイントはCSSに合わせて適宜変更する必要があります。
また、Google Chromeではローカル環境では正しく動作しないため、サーバー上で確認する必要があります。
ajax